目次
【キャンバを使って作る方法】
背景画像・ボタン・フォントの設定は、「リットリンクの素材を使って作る方法」と同じです。
こちらでは、主にボタン用の画像の作成と設置の手順です。※キャンバで画像作成する場合は、事前に「アカウント登録」が必要です。無料で登録できます。
キャンバについてはこちら
キャンバでボタン用画像を作る

メモ
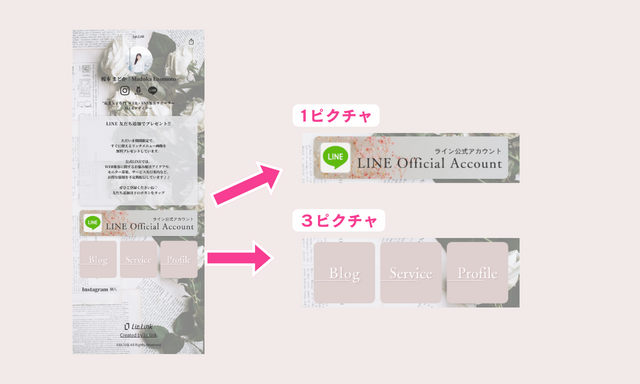
1ピクチャ画像サイズ:ヨコ 1152px ╳ タテ 250px
3ピクチャ画像サイズ:ヨコ 333px ╳ タテ 333px ※1画像につき
1ピクチャのデザインを作る

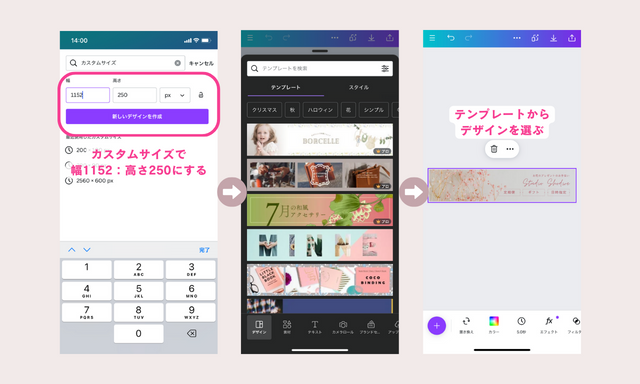
キャンバの新規デザイン作成から、「カスタムサイズ」でサイズを指定する。
テンプレートから好みのデザイン(ボタンに合いそうなもの)を選択する。

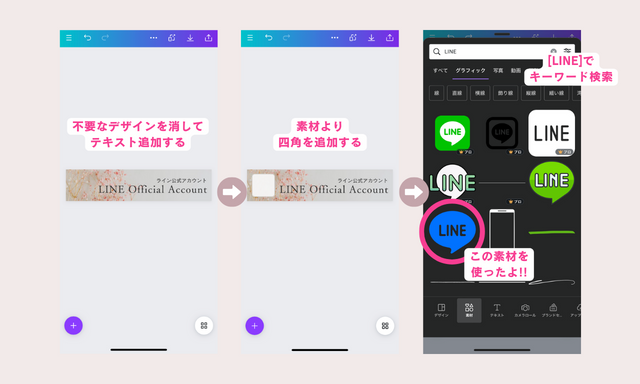
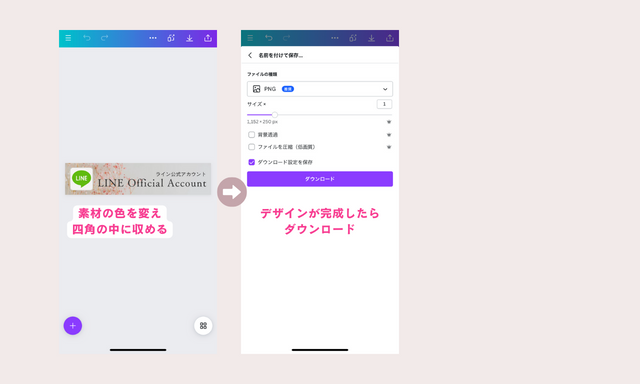
テンプレートデザインから不要な素材を消し、ボタンに必要な素材を追加し、デザインを整える。

デザインが完成したら、ダウンロードし保存。
3ピクチャのデザインを作る

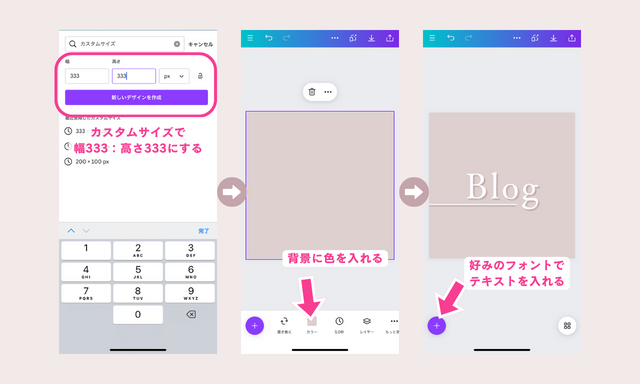
キャンバの新規デザイン作成から、「カスタムサイズ」でサイズを指定する。
背景に色を入れ、好みのフォントで「ボタンに表示するワード」を入れる。

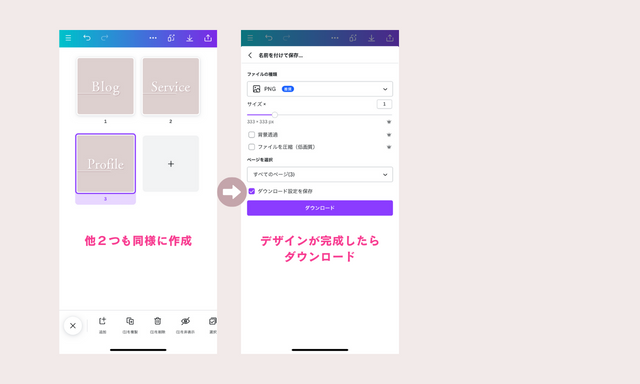
それぞれ3つのボタンデザインを作り、完成したらダウンロードし保存。
ピクチャリンクを設定する
基本的には、他のリンクを設置する流れと同じです。
1ピクチャリンクを設置する

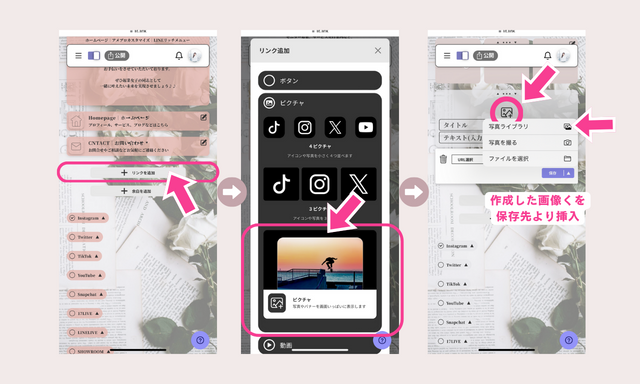
[+リンクを追加]から[ピクチャ]、さらに[ピクチャ](1ピクチャ)を選択する。
画像アイコンをタップし、先ほど保存したデザインを挿入する。

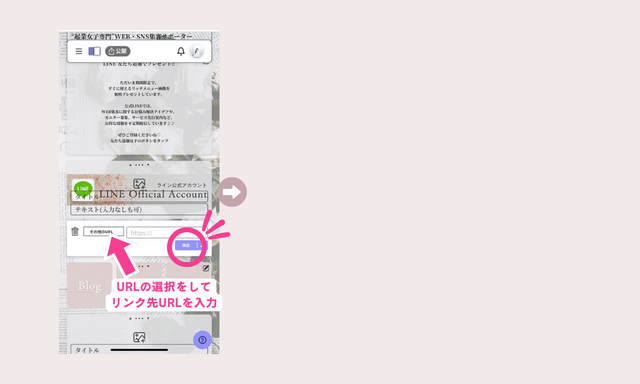
[URLの選択]からボタンにリンクさせるURLを入力して[保存]する。
3ピクチャリンクを設置する

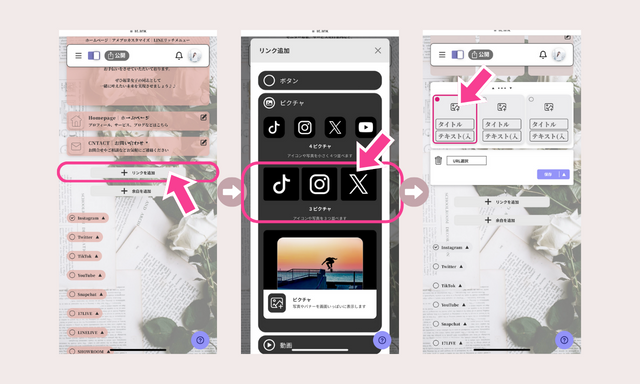
[+リンクを追加]から[ピクチャ]、さらに[3ピクチャ]を選択。

画像アイコンをタップし、[アップロード]から先ほど保存したデザインを挿入する。
[URLの選択]からボタンにリンクさせるURLを入力して[保存]する。
同様に、残りのボタンも画像・リンクを設置する。
全体のデザイン設置が完了したら、編集ボタンを[オフ]にして完成(公開)です。

リットリンクを使ってさらに集客力させるには?
つい可愛いからと、ボタンをたくさん設置したくなりますが、ここではリットリンクを作る上での注意点と集客をUPさせるノウハウをお伝えします。
【落とし穴】ボタンの設置し過ぎには気をつける!!
たくさんのボタン(リンク)をつけすぎると、訪問者は「どのボタンを押したら良いかわからない」と混乱させてしまい、離脱原因になってしまいます。せっかくリットリンクまで来てくれたのに…勿もったいないですよね。。
【集客UP】分かりやすさを最優先する
たくさんのリンクを可愛く設置できるリットリンクだからこそ、ボタンは分かりやすく厳選してあげることが、集客力をUPさせるヒミツです。
「あなたが(リットリンクに訪れてくれた)お客様に、次にとって欲しい行動・場所はどこですか?」ここを一番分かりやすく設置してあげてくださいね♡
自分で作るには難しい…と悩みの方へ
もっと簡単に…でもオシャレにしたい方におすすめなのが
メモ
- WEBデザイナーに依頼する
- 無料配布しているテンプレートを使う
インスタやピンタレストで「リットリンク おしゃれ」などで検索をすると、テンプレートを無料配布されている方や、作成サービスをされている方を見つけることができます。そこで好みのデザインを探してみるのもおすすめですよ♪♪
さらに、私もオリジナルテンプレートと使った動画講座を販売しています。気になる方は是非、こちらも覗いてみてくださいね✨
まとめ|おしゃれに作る方法
- リットリンクのテンプレートを使って作る
- キャンバを使いデザインに拘って作る
- WEBデザイナーの制作したテンプレートで作る
SNS集客の要でもある「プロフィールリンク」のサイトで自分やサービスの世界観を視覚でも表現することで、訪れた方を「思わずボタンを押しちゃう」「わかりやすくてLINE登録してた」「この人なら安心出来そう」と言ってもらえるように魅せ方にも、ぜひこだわって作ってあげてくださいね♡