リットリンクを無料で可愛く作れると聞いたけど、どうも自分じゃ作れない・・。
オリジナルにカスタマイズする作り方が知りたいな。
こんな悩みを解決できる記事を用意しました。
「WEBデザイナーじゃないからオシャレなデザインは難しい…」とお思いの方でも簡単に作れる、リットリンクのテンプレートを上手に組み合わせた「おしゃれなデザイン」と、デザインツール(Caanva)を少し使って「完全オリジナルなおしゃれデザイン」の作り方の2つをご紹介します。
さらに、リットリンクを作る際の注意点と、集客力をあげるコツについてもお伝えします。これは、実際に私がこれまでの集客ノウハウから活用しているコツです♡
記事前半ではリットリンクの大まかな作り方を、後半では具体的な作り方を解説するので、ぜひ最後までチェックしてくださいね♪♪
目次
リットリンクとは?
「リットリンク(Lit.Link)」とは、インスタやアメブロ、YouTube、LINEなどの複数のSNSリンクを一つにまとめたオリジナルページ(WEBページ)を無料で作れるサービスです。(出典:リットリンク)
リットリンクはこんな方におすすめのツール
こんな方におすすめ
- インスタグラムやアメブロなどのSNSをビジネスに使っている方
- ホームページやブログ、サービス内容、お客様の声など伝えたい情報(WEBページ)がたくさんある方
- LINE公式アカウントを使って集客をしている方
- アプリのDMだけでなく、お申し込みをもっと増やしたい方
リットリンクは画像をボタンにしたWEBページなので、「ミニホームページ」として集客活動で重宝するツールです。
無料で作るかわいいリットリンクの作り方2選

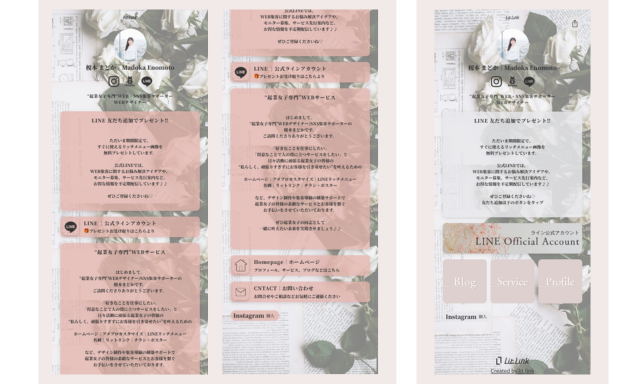
リットリンクの素材から作る方法
リットリンクで提供されている素材を使って作っていきます。画像を作るのが苦手な方や、とにかく早く作りたい方におすすめです。
キャンバを使って作る方法
画像作成ツールのキャンバ(Canva)を使って、デザイン素材から作っていきます。自分の写真や素材を使いたい方や、もっと自分らしいデザインに拘って作りたい方におすすめです。
かわいいリットリンクの具体的な作り方
まずは、どちらの方法が作り易いか全体を確認してから作ってみてくださいね!!
【作成する項目と大まかな手順】
- リットリンクの登録する(登録方法などはこちらをご確認ください)
- 設置する項目(リンク)を決める
- 背景・ボタン・フォントを設定する
- ボタンを設置する
【リットリンクの素材から作る方法】
編集スタート|編集スイッチON

アカウント登録をLINEでした場合は、リットリンクアカウント(LINEトーク画面)より編集ページにログイン。※メールアドレスで登録した場合は、ブラウザよりリットリンクへログイン
編集ページ左上のスイッチをタップし「オン」にする。これで編集スタートです♪♪
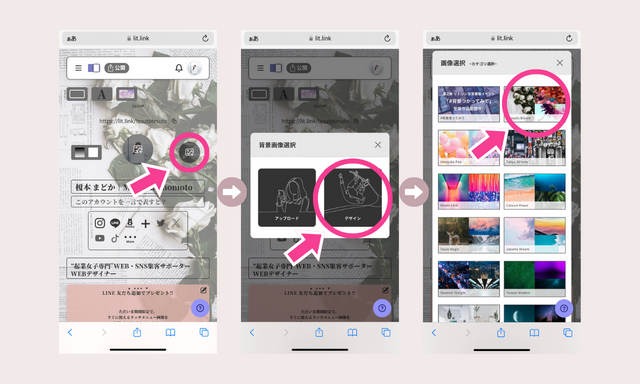
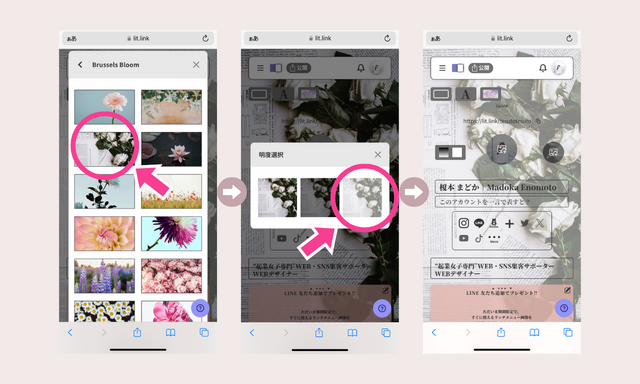
背景画像を選択する

プロフィール写真の右隣の画像ボタンをタップして、背景画像選択で「デザイン(リットリンクの中の画像を利用する場合)」を選択。
画像選択画面より、好みの画像を選ぶ。
今回は右上の「Brussels Bloom」を選びました。

好みの画像を選択したら、「明度選択」で明るさを選ぶ。
今回は右側の「一番明るい明度」を選びました。
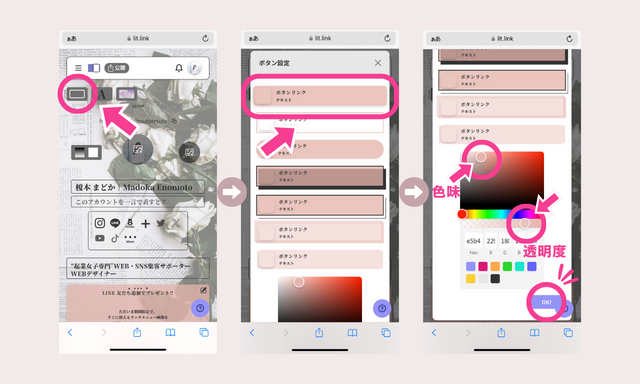
ボタン設定をする

左上の「ボタン」マークをタップして、ボタン設定で各種設定し、「OK」ボタンで確定する。
今回は「デフォルトの角丸ボタン」「色味サーモンピンク」「透明度を少し入れる」で設定しました。
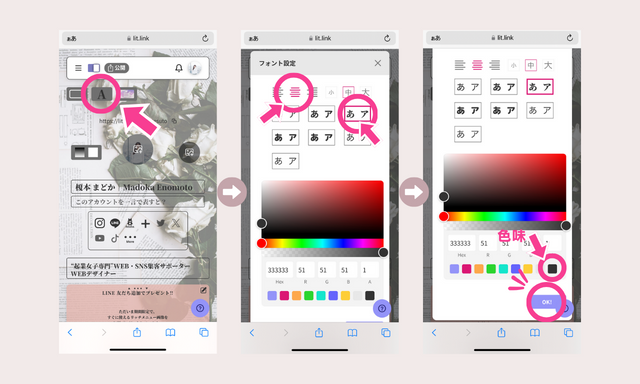
フォント(文字)設定をする

左上の「A」マークをタップし、フォント設定で各種設定し、「OK」ボタンで確定する。
今回は「中央寄せ」「明朝体」「黒色」で設定しました。
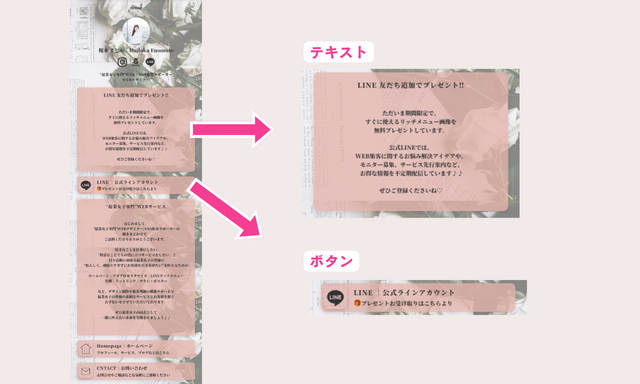
リンクボタンを設定する

リンクボタンには種類がいくつかあります。
今回は「ボタン」「テキスト」の2種類で作成しました。
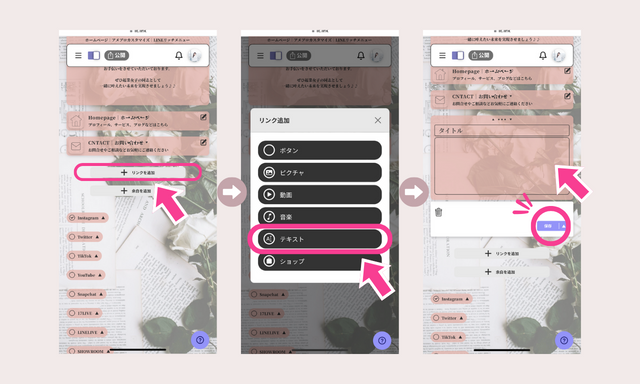
テキストを設置

[+リンクを追加]をタップし[テキスト]を選択。[タイトル][本文]にメッセージなどを入力して[保存]する。

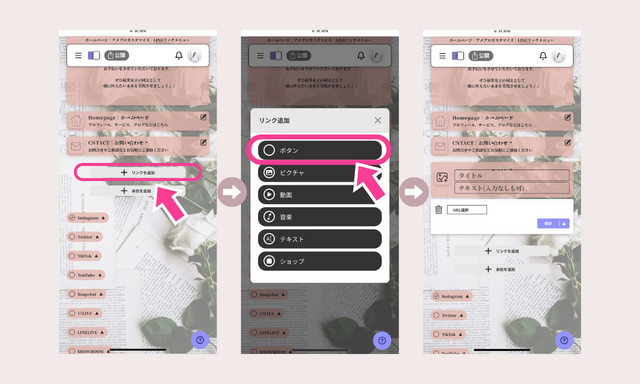
ボタンを設置する

[+リンクを追加]をタップし[ボタン]を選択。

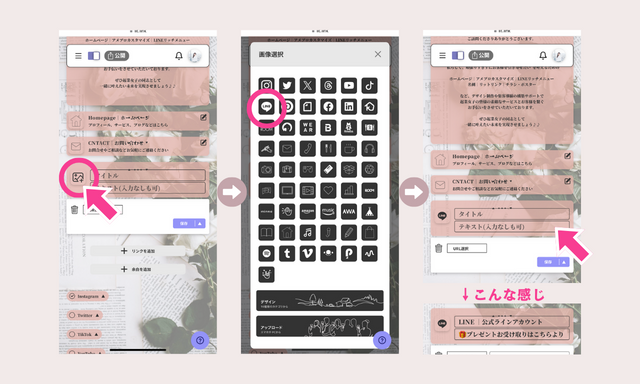
次に、アイコン画像を設置し、[タイトル][テキスト]を入力。(今回は「LINE」ボタン設置していきます)

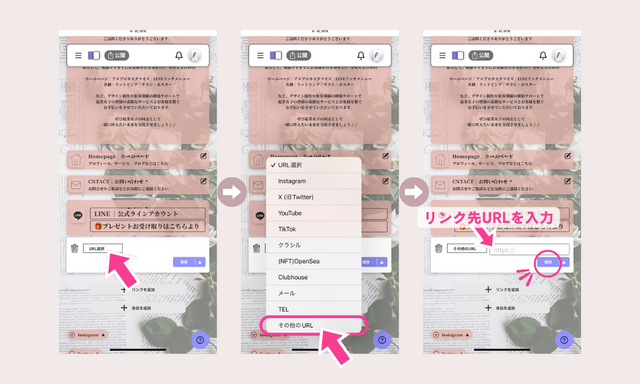
そして、ボタンの要「リンク先URL」を設置し、[保存]ボタンをタップ。※URL選択欄に当てはまるSNSがない場合は[その他のURL]へWEBページのURLを貼り付けます。

次のページでは「キャンバを使って作る方法」をご紹介します。